使用pbootcms模板時發現標題這塊邏輯不太符合常用的效果,默認的是后臺有站點標題和副標題,在前臺的展示方式是:
1、首頁:站點標題-副標題
2、列表頁:欄目標題-站點標題-副標題
3、詳情頁:文章標題-站點標題-副標題
4、單頁:文章標題-站點標題-副標題
和平時其他cms使用對比,問題就出現在這個副標題,這個其實類似企業定位語,一般對于企業網站會出現在頂部左上角或者logo旁,不會出現在源碼標題里,因此這邊的優化目的就是要讓變成以下結構:
1、首頁:站點標題-副標題
2、列表頁:欄目標題-站點標題
3、詳情頁:文章標題-站點標題
4、單頁:文章標題-站點標題
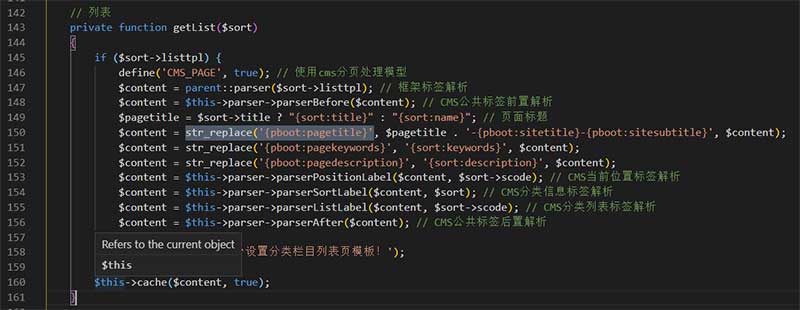
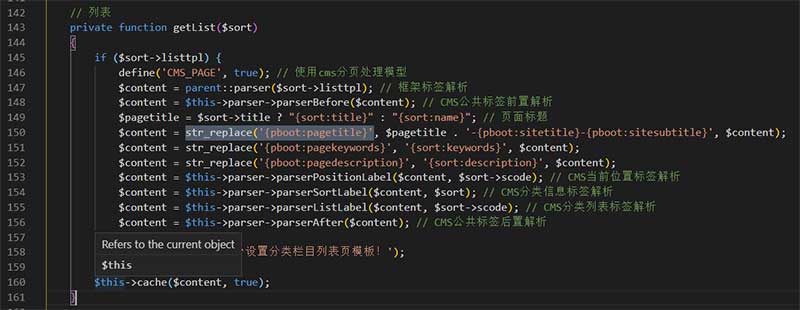
打開apps/home/controller/IndexController.php 找到列表頁、詳情頁、單頁
大概142行,163行,189行附近可以找到,修改三處即可

列表頁:
$content = str_replace('{pboot:pagetitle}', $pagetitle . '-{pboot:sitetitle}-{pboot:sitesubtitle}', $content);
// 列表頁這段代碼修改成以下
$content = str_replace('{pboot:pagetitle}', $pagetitle . '-{pboot:sitetitle}', $content);
|
詳情頁:
$content = str_replace('{pboot:pagetitle}', '{content:title}-{sort:name}-{pboot:sitesubtitle}', $content);
// 詳情頁這段代碼改成以下
$content = str_replace('{pboot:pagetitle}', '{content:title}-{pboot:sitetitle}', $content);
|
單頁面:
$content = str_replace('{pboot:pagetitle}', $pagetitle . '-{pboot:sitetitle}-{pboot:sitesubtitle}', $content);
// 單頁頁這段代碼改成以下
$content = str_replace('{pboot:pagetitle}', $pagetitle . '-{pboot:sitetitle}', $content);
|
修改后,刷新頁面即可查看效果。