有一些朋友的網站前端不需要縮略圖,只需要個別文章顯示縮略圖,
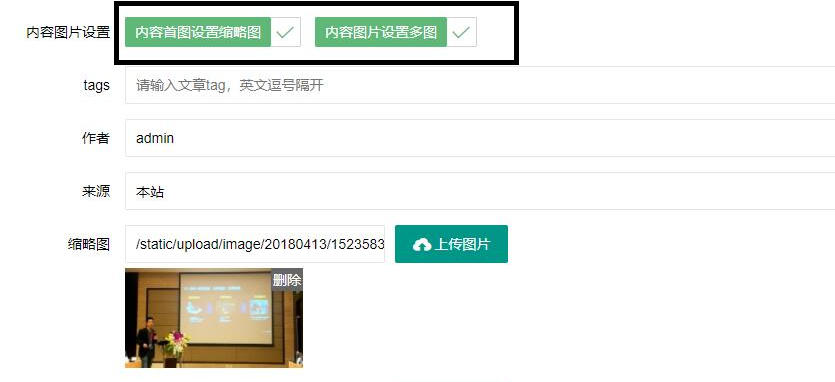
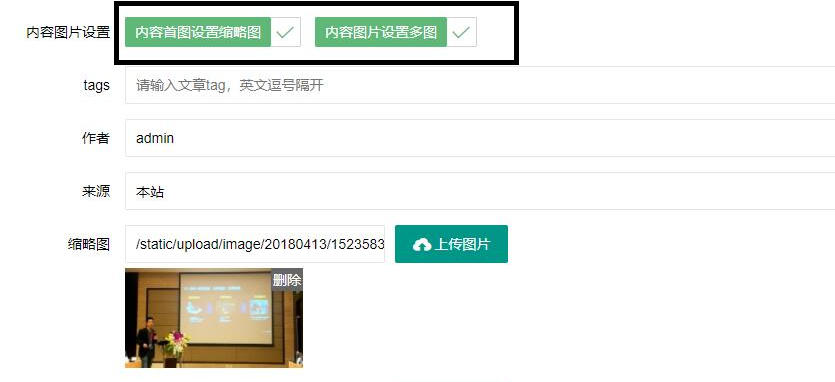
PbootCMS模板默認自動提取文章里的圖片作為縮略圖。其實可以增加一個按鈕,判斷下就可以。最終實現效果如下:

找到文件
apps\admin\view\default\content\content.html(在代碼340行及740行,添加以下代碼)
<div class="layui-form-item">
<label class="layui-form-label">內容圖片設置</label>
<div class="layui-input-block">
<input type="checkbox" name="contenttopic" value="1" title="內容首圖設置縮略圖">
<input type="checkbox" name="contenttopics" value="1" title="內容圖片設置多圖">
</div>
</div>
|
找到文件apps\admin\controller\content\ContentController.php
在代碼96/428行
$contenttopic = post('contenttopic');//設置內容首圖按鈕
$contenttopics = post('contenttopics');//設置內容圖片為多圖按鈕
|
在代碼136/468行處添加
// 提取文章第一張圖為縮略圖
if ($contenttopic && preg_match('/<img\s+.*?src=\s?[\'|\"](.*?(\.gif|\.jpg|\.png|\.jpeg))[\'|\"].*?[\/]?>/i', decode_string($content), $srcs) && isset($srcs[1])) {
$ico = $srcs[1];
}
// 設置內容圖片為多圖,不適用內容圖片很多的情況 adminbuy.cn
if ($contenttopics && preg_match_all('/<img\s+.*?src=\s?[\'|\"](.*?(\.gif|\.jpg|\.png|\.jpeg))[\'|\"].*?[\/]?>/i', decode_string($content), $srcs)) {
$strsrcs = implode(",", $srcs[1]);
$pics = $strsrcs;
}
|
以上是文章添加的代碼,文章修改的代碼也是一樣